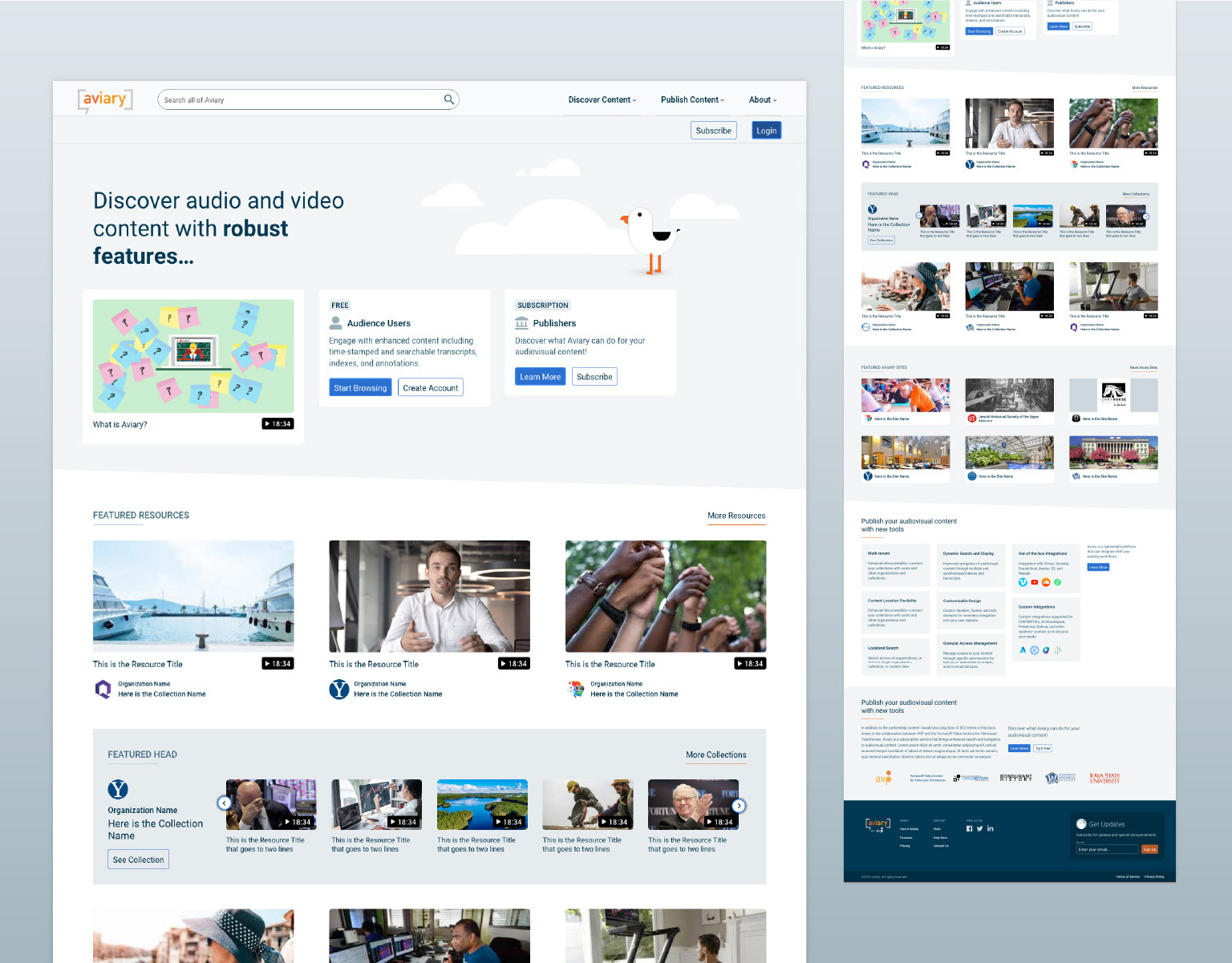
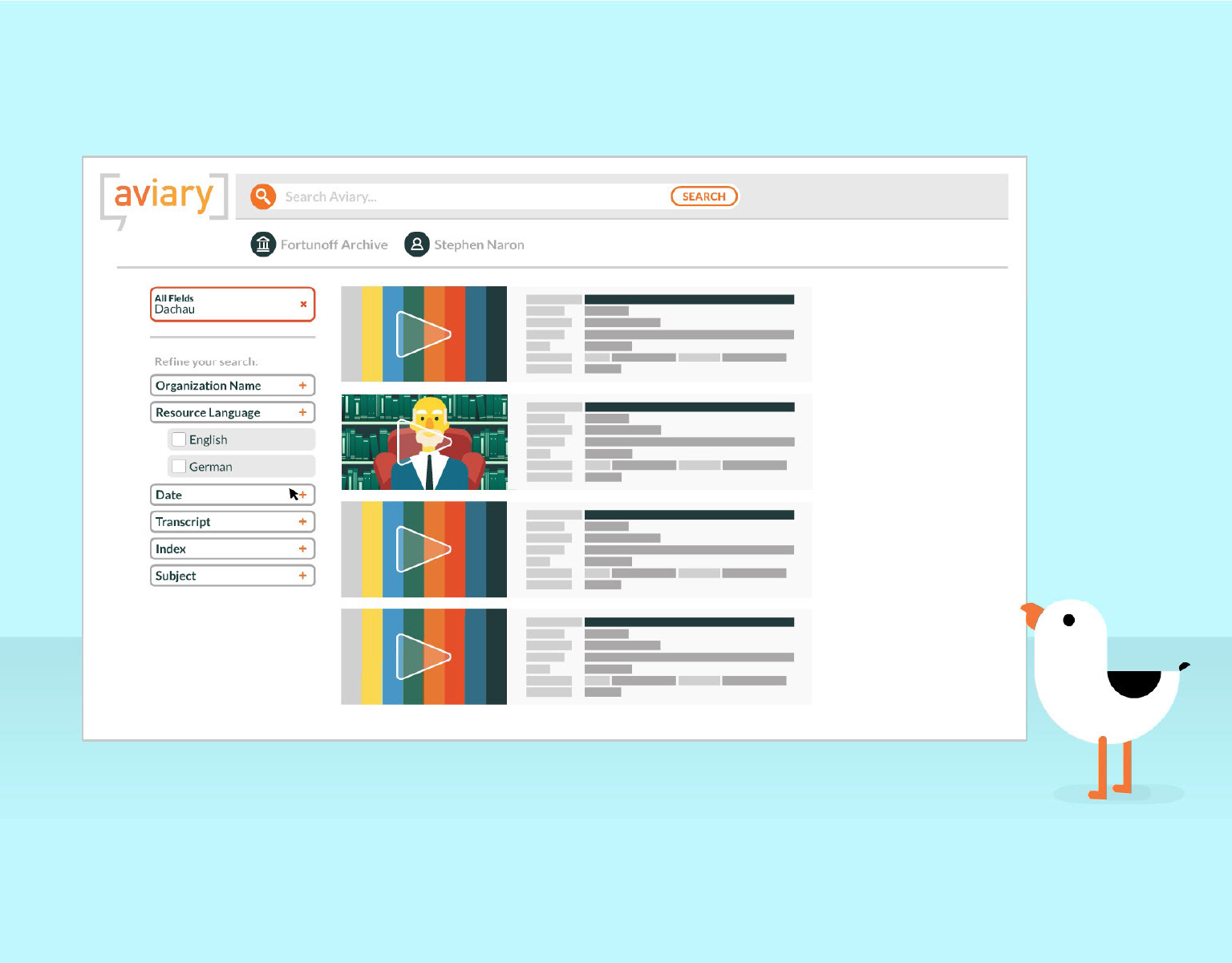
Aviary is a cloud-based platform for publishing searchable audio and video content that pinpoints search results to the exact place where a search term is found. If YouTube had a feature set that was targeted at higher learning and archival organizations it would be Aviary.
Aviary Platform offers features for collection managers like researchers and archivists that need to archive or build access to their content. Front-facing features support individuals looking for a deeper level of metadata content with their rich media. As a consultant for Aviary, I am often enlisted to explore a single feature or deliverable project. Every time I finish a feature or project it leaves me wanting to touch more of platform, as the layers of the UI add a complexity that makes for very interesting problems.
Aviary Platform offers features for collection managers like researchers and archivists that need to archive or build access to their content. Front-facing features support individuals looking for a deeper level of metadata content with their rich media. As a consultant for Aviary, I am often enlisted to explore a single feature or deliverable project. Every time I finish a feature or project it leaves me wanting to touch more of platform, as the layers of the UI add a complexity that makes for very interesting problems.
Project: Media File Annotations
Roles & Responsibilities—User Experience Design, User Interface Design.
With much of the core interface for the media viewer and content management interfaces already live, AVP briefed me on a new annotation feature they wanted to add to the platform. Annotations would allow content owners to annotate transcripts at launch with plans for annotating all metadata pieces. Attempting to keep the existing interfaces mostly untouched was a unique challenge as some of the existing interfaces had issues with accessibility and mobile responsiveness. The new annotations also represented a layer on top of an already complex interface of time-synced transcripts, indexes, and other metadata that are searchable with granular keywords marked with a text highlight and time stamp. As part of this feature project, I convinced AVP to allow me to explore revising the existing interface for mobile width and providing a solution for this new annotation layer.